shfz: TypeScript Scenario-Based Web Application Fuzzing Framework

shfz
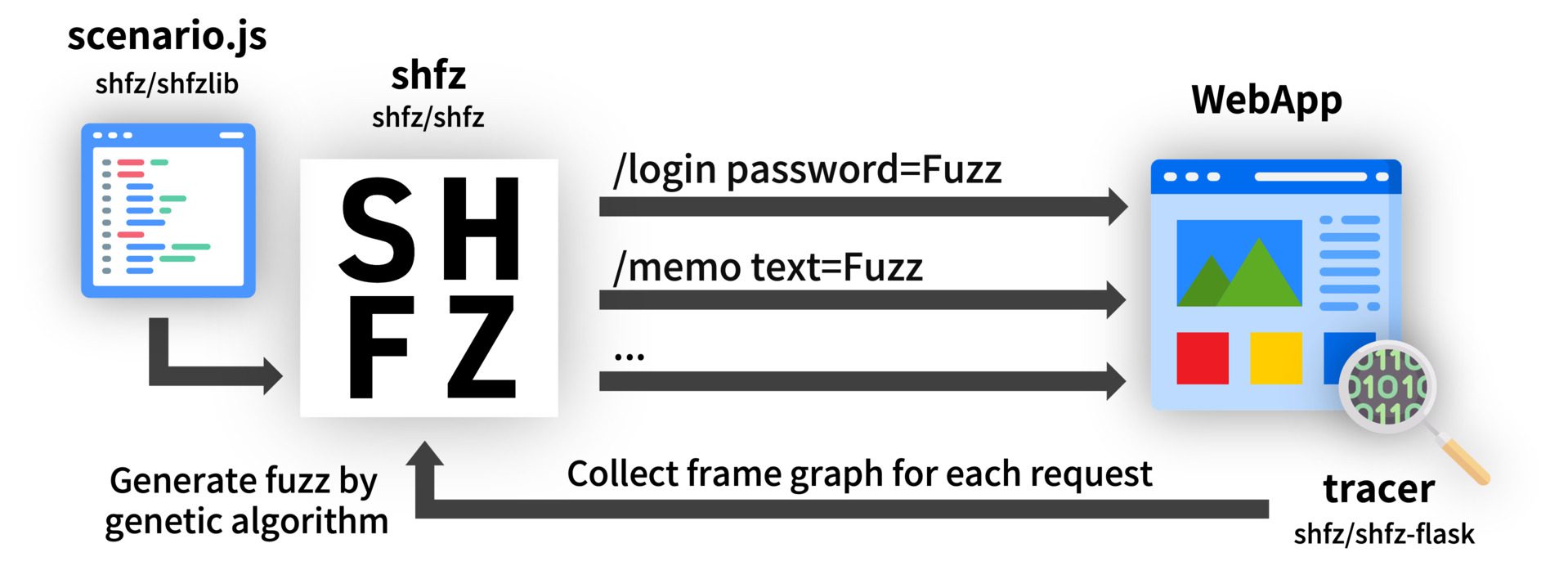
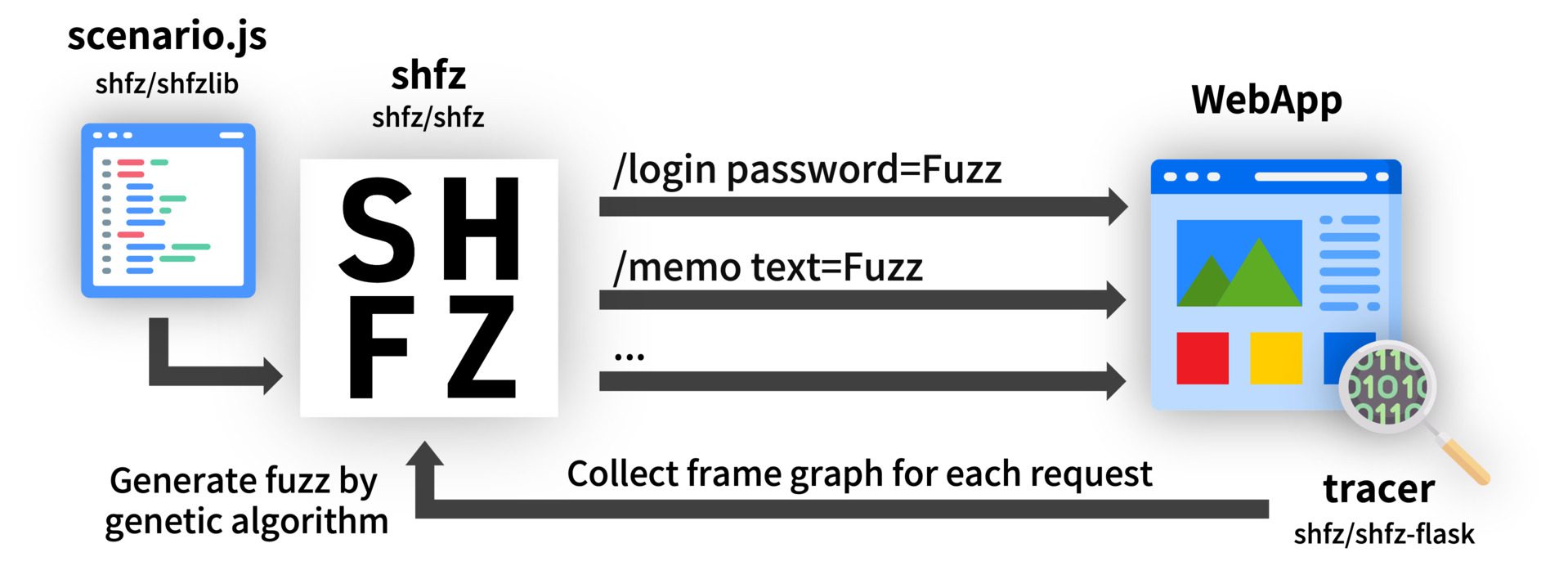
A scenario-based web application fuzzing tool that supports fuzz generation by genetic algorithm.

Features
- Easy to customize fuzzing test by scripting fuzzing scenario in JavaScript / TypeScript
- Third-party packages can be used in fuzzing scenario script
- Genetic algorithm fuzz generation increases code coverage
- High affinity with CI, automatically post a report to GitHub issue
- tracer’s Automatic error detection helps fix bugs
Usage
- Create scenario
To run a fuzzing test with this tool, you need to create a scenario (that calls http requests for the web application, with automatically embeds the fuzz in the request parameter such as username, password).
Please refer to shfz/shfzlib for how to script scenarios.
- Install tracer to a web application (only Flask)
For genetic algorithm fuzz generation and automatic error detection, it is necessary to install the trace library shfz/shfz-flask in the web application.
Currently, the trace library is only compatible with Python Flask. (supported frameworks will be expanded in the future)
- shfz server
In order to aggregate the results of fuzzing or generate fuzz by genetic algorithm, it is necessary to start the server.
$ shfz server
By default, the http server starts on port 53653 on localhost.
This server interacts with scenario and tracer to collect fuzz and frame graph data and supports fuzz generation with genetic algorithms.
- shfz run
After setting up the server, specify the scenario file in another terminal and execute fuzzing.
$ shfz run -f scenario.js -n 100 -p 3 -t 30 [+] Finish
options
-f,--filescenario file (required)-n,--numbertotal number of executions (default 1)-p,--parallelnumber of parallel executions (default 1)-t,--timeoutscenario execution timeout(seconds) (default 30)
- Get result
You can get the result by sending a request to the server’s the /data endpoints during or after fuzzing.
Copyright (c) 2021 hi120ki