XSS Fuzzer: generates XSS payloads based on user-defined vectors and fuzzing lists

XSS Fuzzer
XSS Fuzzer is a simple application written in plain HTML/JavaScript/CSS which generates XSS payloads based on user-defined vectors using multiple placeholders which are replaced with fuzzing lists.
It offers the possibility to just generate the payloads as plain-text or to execute them inside an iframe. Inside iframes, it is possible to send GET or POST requests from the browser to arbitrary URLs using generated payloads.

Why?
XSS Fuzzer is a generic tool that can be useful for multiple purposes, including:
- Finding new XSS vectors, for any browser
- Testing XSS payloads on GET and POST parameters
- Bypassing XSS Auditors in the browser
- Bypassing web application firewalls
- Exploiting HTML whitelist features
Sending requests
It is possible to use a page vulnerable to XSS for different tests, such as bypasses for the browser XSS Auditor. The page can receive a GET or POST parameter called payload and will just display its unescaped value.
Example
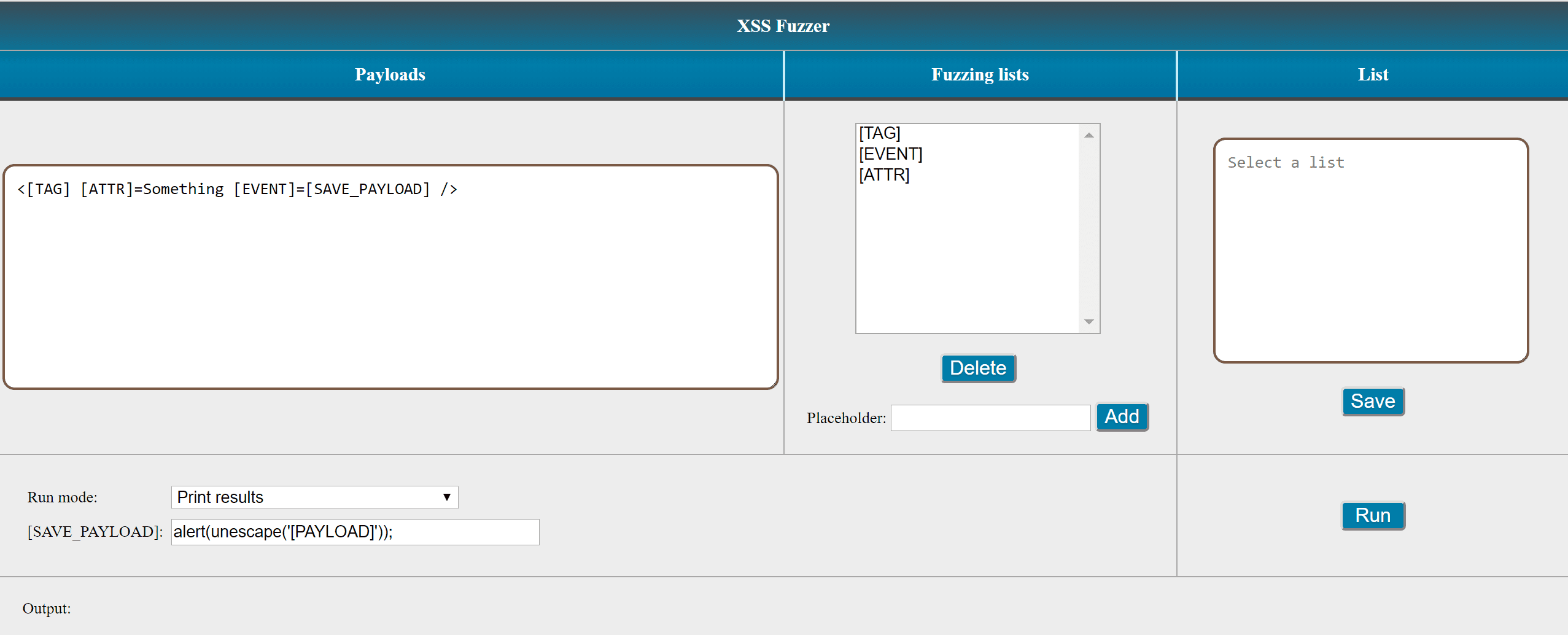
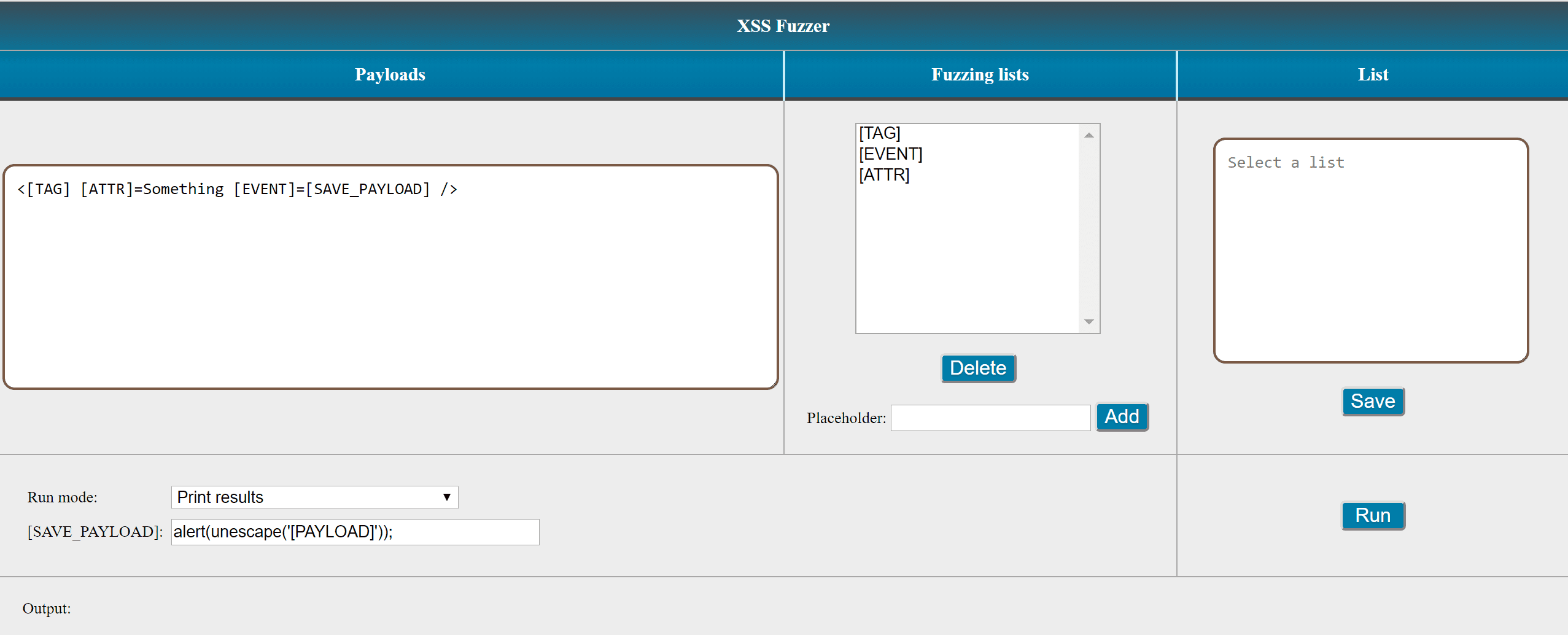
In order to fuzz, it is required to create placeholders, for example:
- The [TAG] placeholder with fuzzing list: img svg.
- The [EVENT] placeholder with fuzzing list: onerror onload.
- The [ATTR] placeholder with fuzzing list: src value.
- The payloads will use the mentioned placeholders, such as:
<[TAG] [ATTR]=Something [EVENT]=[SAVE_PAYLOAD] />
The [SAVE_PAYLOAD] placeholder will be replaced with JavaScript code such as alert(unescape(‘[PAYLOAD]’));.
This code is triggered when an XSS payload is successfully executed.
The result for the mentioned fuzzing lists and payload will be the following:
When it is executed in a browser such as Mozilla Firefox, it will alert the executed payloads:
Download
git clone https://github.com/NytroRST/XSSFuzzer.git
A live version can be found here.
Source: https://github.com/NytroRST/