cloudmapper v2.10 releases: creates network diagrams of AWS environments

CloudMapper
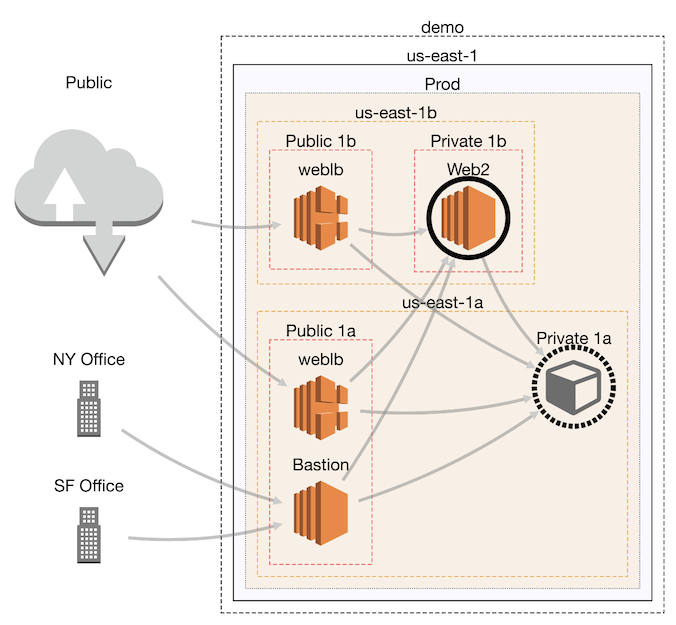
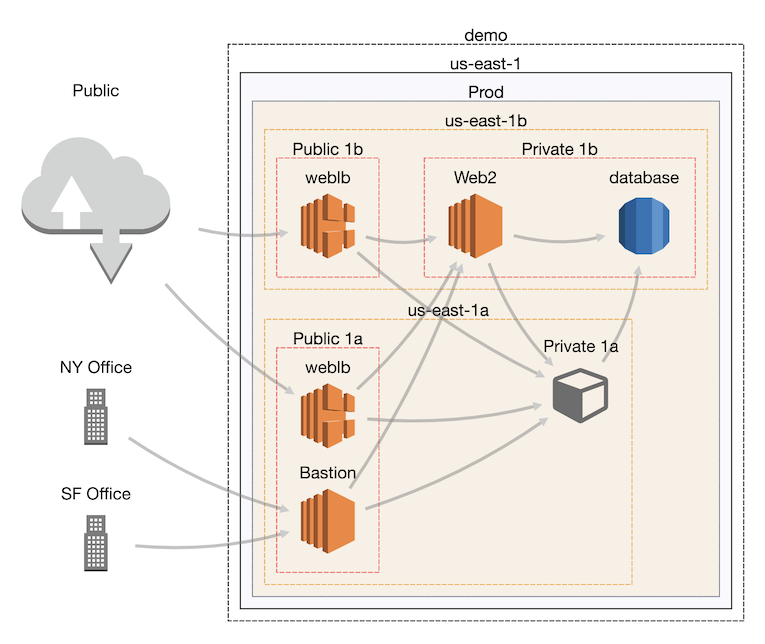
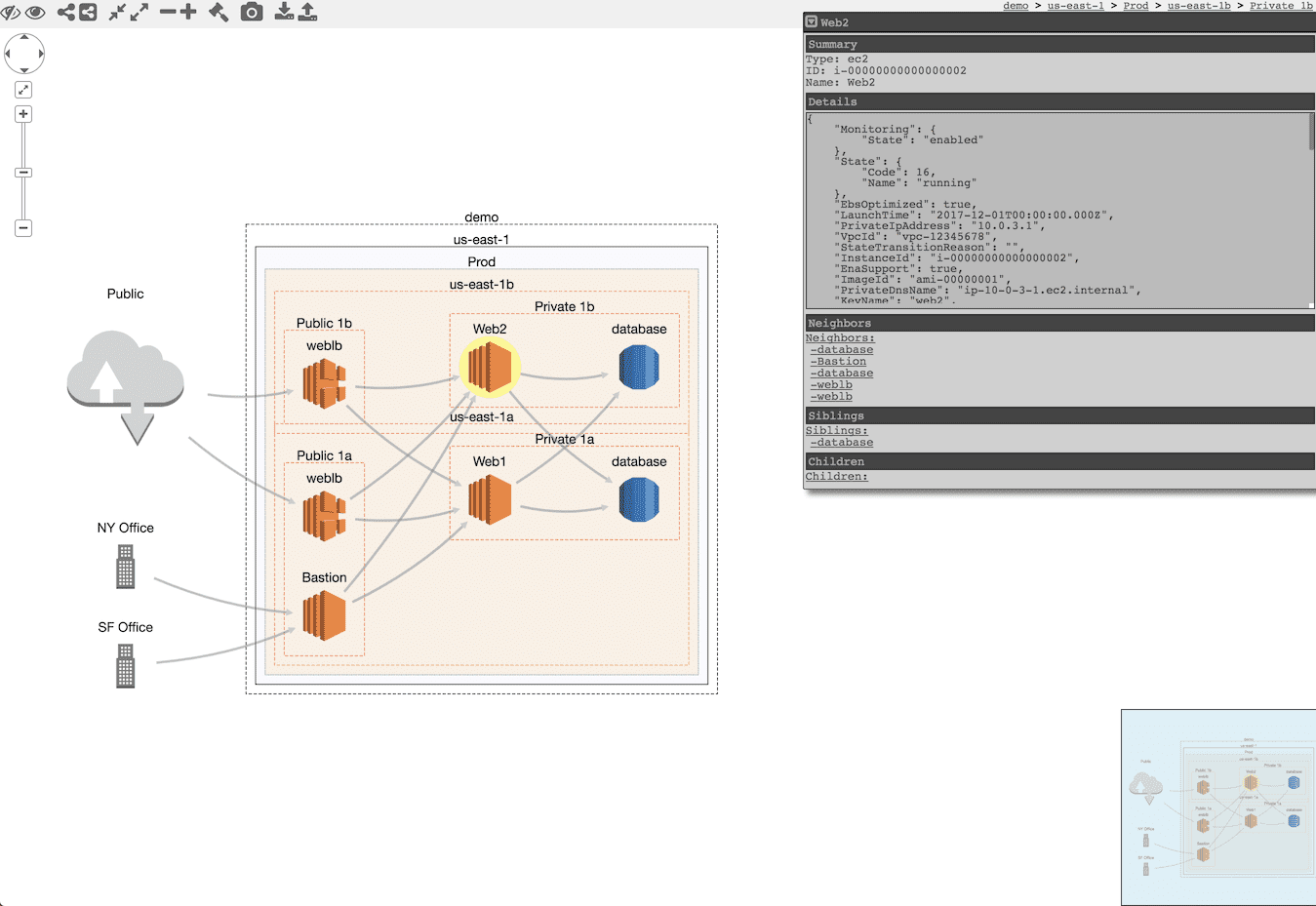
CloudMapper generates network diagrams of Amazon Web Services (AWS) environments and displays them via your browser. It helps you understand visually what exists in your accounts and identify possible network misconfigurations.
There are three stages of using CloudMapper:
- Collect information about an AWS account via a shell script that uses the AWS CLI.
- Convert that data into a format usable by the web browser.
- Run a simple webserver to view the collected data in your browser.
Changelog v2.10
Since the last release, some of the biggest changes are:
- Lot’s of new vendors added by @kbroughton in #820
- Desync mitigation checked for in ELBv1 by @cbeltranbird in #807
Lot’s of smaller bug fixes and improvements by a number of folks.
Installation
On macOS:
On Linux:
Configuration
Using the UI
Mouse Actions
- Pan and zoom can be done with the UI controls, or arrow keys and -/+ keys.
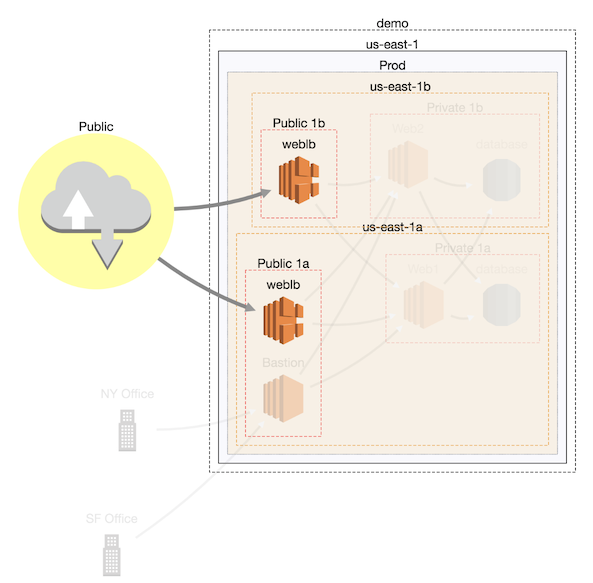
- Clicking on a node selects it (background turns yellow). Double-clicking a node makes its deleted neighbors visible again.
- Unselect a node by clicking on a new one, or holding shift and clicking on the selected node again.
- Holding down shift can be used to select multiple nodes. Holding shift, clicking, and dragging over an area, select all nodes that overlap that area.
- Click on a node and drag it to move it around.
Commands
- Delete (d): Select a node and click the eye with a slash through it to delete (ie. hide) it. Click the eye to undelete (unhide) all deleted nodes. All nodes connected to a deleted node will get a black border. If you double-click on a node with a black border, its deleted neighbors will be undeleted.
- Highlight (h): Select a node and click the symbol of the connected nodes to highlight the neighbors of a node. Click the inverse symbol to unhighlight the neighbors. Highlight neighbors makes it easier to see which nodes are connected.
- Collapse all: Click the icon of the arrows pointed toward each other to collapse all nodes. Click the symbol of the arrows pointed away to uncollapse all collapsed node.
- Collapse (c/e): The “minus” symbol will collapse a node, and the “plus” symbol will expand it.
- Randomize layout (r): The hammer symbol will randomly layout the diagram in a new way.
- Save image: The camera symbol will save a high-resolution image of the diagram. This is helpful when your diagram has many nodes such that you must be zoomed out, so a screenshot would not get the same level of detail.
- Import/Export: This will save the layout as a json file that you can then upload. This is helpful if you’ve moved nodes or made other changes and wish to “save” your work. Re-opening saved files does have some bugs.
When you first start, the initial layout is never ideal. We use what is believed to be the best layout algorithm for compound node diagrams, CoSE, but this will still require manual editing by moving nodes around.
Here is the layout you’ll likely see initially when you view the demo:
Demo: https://duo-labs.github.io/cloudmapper/
Intro post: https://duo.com/blog/introducing-cloudmapper-an-aws-visualization-tool
Copyright 2018 Duo Security
Source: https://github.com/duo-labs/